Cara Membuat Widget Postingan Terbaru dengan Gambar di Blog
Bagaimana sih Membuat Widget Artikel Terbaru Dengan Gambar di Blog? - Setiap orang pasti suka dengan gambar dimanpun itu termasuk di dalam situs website blog yang memasang galeri bergambar. Widget Artikel Terbaru juga sering disebut dengan Recent Posts yang merupakan widget penting untuk meningkatkan Page View yang signifikan.
Walaupun tidak tertarik dengan isinya setidaknya orang akan tertarik bagaimana caranya membuat widget postingan terbaru yang keren ini? Studi kasus terbaru bahwa bukan hanya manusia yang menyukai widget ini ternyata Google-bot juga menyukai blog yang menyediakan Recent Posts dan Futudred post di situs-nya.
Pada widget default blogger contoh Template VioMagz Recent posts tanpa disertai gambar melainkan hanya daftar judul dari RSS feed, namun sebagai Admin kita bisa menggunakan kode JavaScript supaya Widget Postingan Terbaru di terbitkan tampil dengan gambar (thumbnail) dengan menambahkan fungsional pihak ketiga agar blog lebih disukai Google dan Manusia.
Untuk kesempatan kali ini saya akan memberikan tips bagi Anda yang ingin memodifikasi dan menambahkan Widget Recent posts pada Sidebar menjadi daftar judul berikut gambar lengkap.
2. Pada Dashboard, Pilih menu "Tata Letak"
3. Lalu klik "Tambahkan Gadget"
4. Selanjutnya Pilih gadget "HTML/JavaScript" >
5. Kemudian Pasang kode dibawah pada kolom konten dan beri judul "Artikel Terbaru" atau semacamnya.
Keterangan: Angka "5" adalah jumlah postingan, jika Anda ingin menambah atau mengurangi tampilan silahkan ganti sesuai keinginan.
6. Jika sudah Klik"Simpan" dan lihat hasilnya?
Informasi: Kode di atas saya ambil dari kode Arlinadesign jadi jangan heran jika hasilnya khas seperti recent posts di template karya Arlinadesign Simplify 2 dan Indtheme khas Arlinadesign lainnya.
Keterangan: widget ini inti dan cara memasangnya sama, yang membedakan hanyalah setiap postingan yang terbaru dan anda edit ulang postingan lama berkesempatan muncul sebagai Postingan terbaru, tujuannya sepaya diketahui oleh pengunjung, penasaran ingin membuat? Silahkan gunakan kode berikut ini pasang seperti cara di atas.
Kode Postingan terbaru di Update:
<style>
img.rct-thumb{float:left;margin-right:10px;height:72px;width:72px;}
.recent-by-tag{width:100%;margin:0;padding:0}
ul.recent-by-tag li{padding:10px 0;margin-bottom:0;border-bottom:1px solid #ddd}
.recent-by-tag li{font-size:13px;list-style:none;padding-left:0;margin:0;padding:0;overflow:hidden}
.recent-by-tag a{font-family:'Oswald',sans-serif;font-size:16px;font-weight:normal;margin:0;}
.recent-by-tag strong{padding-left:0}
span.showdates{font-size:12px;margin:10px 0 0}
</style>
<script type="text/javascript">
var numposts = 5;
var showpostthumbnails = true;
var showpostdate = true;</script>
<script type="text/javascript">
//<![CDATA[
function rcentbytag(e){document.write('<ul class="recent-by-tag">');for(var t=0;t<numposts;t++){var n=e.feed.entry[t];var r=n.title.$t;var i;if(t==e.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if(n.link[o].rel=="replies"&&n.link[o].type=="text/html"){var u=n.link[o].title;var f=n.link[o].href}if(n.link[o].rel=="alternate"){i=n.link[o].href;break}}var l;try{l=n.media$thumbnail.url}catch(h){s=n.content.$t;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if(a!=-1&&b!=-1&&c!=-1&&d!=""){l=d}else l="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPHmQHQpSLQ9AHy5Bbi9uV-sRfy775HoWGu93CJP3BtEUVSq8xQzAFQLmzKpbUYhEH6tVzEbodn-6Fl50IWFPOdur6oZQUnF6pIWI_BIKIc8fELIvnWjgF8V5HfdRJcZv4W8wpto3Dy7HA/s70-c/KM+Icon.png"}var p=n.published.$t;var v=p.substring(0,4);var m=p.substring(5,7);var g=p.substring(8,10);var y=new Array;y[1]="Januari";y[2]="Februari";y[3]="Maret";y[4]="April";y[5]="Mei";y[6]="Juni";y[7]="Juli";y[8]="Agustus";y[9]="September";y[10]="Oktober";y[11]="November";y[12]="Desember";document.write('
<li class="clear">');if(showpostthumbnails==true)document.write('<a href="'+i+'" target ="_blank" title="'+r+'"><img class="rct-thumb" alt="'+r+'" src="'+l+'"/></a>');document.write('<strong><a href="'+i+'" target ="_blank" title="'+r+'" rel="nofollow">'+r+'</a></strong>');document.write('<br>');var x="";var T=0;if(showpostdate==true){x='<span class="showdates">'+x+g+" "+y[parseInt(m,10)]+" "+v+"</span>";T=1}document.write(x);document.write("</li>
");if(t!=numposts-1)document.write("")}document.write("</ul>
")}
//]]>
</script>
<script>
document.write("<script src=\"http://www.bloganda.com/feeds/posts/default?orderby=updated&alt=json-in-script&callback=rcentbytag\"><\/script>");
</script>
Keterangan: Ganti Link/URL warna merah dengan alamat blog anda!
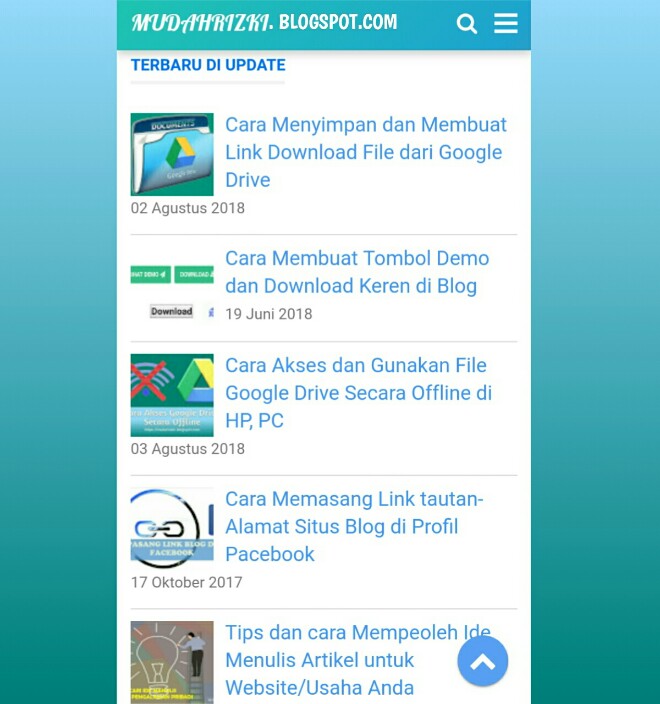
Berikut contoh gambar hasilnya:
Fungsi Widget Artikel Terbaru berperan sangat penting bagi kelangsungan blogger dan pengunjung sebagai optimasi meningkatkan traffic Pageviev yang sudah masuk, walau tidak secara signifikan setidaknya 1 dari 10 orang berkesempatan melihat postingan terbaru dari blog anda.
Demikianlah tutorial Cara Membuat dan Memasang Widget Recent posts dengan Gambar Thumbnail di blog semoga bermanfaat bagi kita semua, Aamiin.
Baca juga artikel terkait Widget blog:
 |
| How to Create the Latest Post Widget with Pictures on Blog |
Pada widget default blogger contoh Template VioMagz Recent posts tanpa disertai gambar melainkan hanya daftar judul dari RSS feed, namun sebagai Admin kita bisa menggunakan kode JavaScript supaya Widget Postingan Terbaru di terbitkan tampil dengan gambar (thumbnail) dengan menambahkan fungsional pihak ketiga agar blog lebih disukai Google dan Manusia.
Untuk kesempatan kali ini saya akan memberikan tips bagi Anda yang ingin memodifikasi dan menambahkan Widget Recent posts pada Sidebar menjadi daftar judul berikut gambar lengkap.
Cara Membuat Widget Recent Posts dengan Gambar Thumbnail
1. Terlebih dahulu silahkan Buka Blog Anda lalu...2. Pada Dashboard, Pilih menu "Tata Letak"
3. Lalu klik "Tambahkan Gadget"
4. Selanjutnya Pilih gadget "HTML/JavaScript" >
5. Kemudian Pasang kode dibawah pada kolom konten dan beri judul "Artikel Terbaru" atau semacamnya.
Berikut kode untuk Membuat Recent Posts Bergambar yang di pasang pada kolom konten:
<div class='widget-ctent'>
<style scoped='' type='text/css'>
ul.recent_posts_arlina li{display:inline-block;border:0;margin:5px 0;padding:5px 0;position:relative;width:100%}
.recent_posts_arlina .wrapinfo{display:inline-block;margin:0 10px 0 0;overflow:hidden;z-index:2;position:relative;width:60px;height:60px;float:left}
ul.recent_posts_arlina li img.recent_thumb{width:100%;height:auto}
.recent_posts_arlina {float:left;width:100%;margin:10px 10px 5px 0px;padding:0;font-size:13px;}
.recent_posts_arlina strong {font-size:13px;}
ul.recent_posts_arlina li a{font-weight:700;line-height:normal}
ul.recent_posts_arlina li a:hover{text-decoration:underline}
</style>
<script style='text/javascript' src='https://cdn.rawgit.com/Arlina-Design/FlamingTree/master/recentpostarlina.js'></script>
<script style='text/javascript'>
var numposts=5,showpostthumbnails=!0,displaymore=!1,displayseparator=!1,showcommentnum=!1,showpostdate=!1,showpostsummary=!1,numchars=0;
</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=recentpostinfoarlina'></script>
</div>
<style scoped='' type='text/css'>
ul.recent_posts_arlina li{display:inline-block;border:0;margin:5px 0;padding:5px 0;position:relative;width:100%}
.recent_posts_arlina .wrapinfo{display:inline-block;margin:0 10px 0 0;overflow:hidden;z-index:2;position:relative;width:60px;height:60px;float:left}
ul.recent_posts_arlina li img.recent_thumb{width:100%;height:auto}
.recent_posts_arlina {float:left;width:100%;margin:10px 10px 5px 0px;padding:0;font-size:13px;}
.recent_posts_arlina strong {font-size:13px;}
ul.recent_posts_arlina li a{font-weight:700;line-height:normal}
ul.recent_posts_arlina li a:hover{text-decoration:underline}
</style>
<script style='text/javascript' src='https://cdn.rawgit.com/Arlina-Design/FlamingTree/master/recentpostarlina.js'></script>
<script style='text/javascript'>
var numposts=5,showpostthumbnails=!0,displaymore=!1,displayseparator=!1,showcommentnum=!1,showpostdate=!1,showpostsummary=!1,numchars=0;
</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=recentpostinfoarlina'></script>
</div>
Keterangan: Angka "5" adalah jumlah postingan, jika Anda ingin menambah atau mengurangi tampilan silahkan ganti sesuai keinginan.
6. Jika sudah Klik"Simpan" dan lihat hasilnya?
Informasi: Kode di atas saya ambil dari kode Arlinadesign jadi jangan heran jika hasilnya khas seperti recent posts di template karya Arlinadesign Simplify 2 dan Indtheme khas Arlinadesign lainnya.
Pilihan lain: Cara Membuat Recent Posts Terbaru di Update
Keterangan: widget ini inti dan cara memasangnya sama, yang membedakan hanyalah setiap postingan yang terbaru dan anda edit ulang postingan lama berkesempatan muncul sebagai Postingan terbaru, tujuannya sepaya diketahui oleh pengunjung, penasaran ingin membuat? Silahkan gunakan kode berikut ini pasang seperti cara di atas.
Kode Postingan terbaru di Update:
pasang:
img.rct-thumb{float:left;margin-right:10px;height:72px;width:72px;}
.recent-by-tag{width:100%;margin:0;padding:0}
ul.recent-by-tag li{padding:10px 0;margin-bottom:0;border-bottom:1px solid #ddd}
.recent-by-tag li{font-size:13px;list-style:none;padding-left:0;margin:0;padding:0;overflow:hidden}
.recent-by-tag a{font-family:'Oswald',sans-serif;font-size:16px;font-weight:normal;margin:0;}
.recent-by-tag strong{padding-left:0}
span.showdates{font-size:12px;margin:10px 0 0}
</style>
<script type="text/javascript">
var numposts = 5;
var showpostthumbnails = true;
var showpostdate = true;</script>
<script type="text/javascript">
//<![CDATA[
function rcentbytag(e){document.write('<ul class="recent-by-tag">');for(var t=0;t<numposts;t++){var n=e.feed.entry[t];var r=n.title.$t;var i;if(t==e.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if(n.link[o].rel=="replies"&&n.link[o].type=="text/html"){var u=n.link[o].title;var f=n.link[o].href}if(n.link[o].rel=="alternate"){i=n.link[o].href;break}}var l;try{l=n.media$thumbnail.url}catch(h){s=n.content.$t;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if(a!=-1&&b!=-1&&c!=-1&&d!=""){l=d}else l="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPHmQHQpSLQ9AHy5Bbi9uV-sRfy775HoWGu93CJP3BtEUVSq8xQzAFQLmzKpbUYhEH6tVzEbodn-6Fl50IWFPOdur6oZQUnF6pIWI_BIKIc8fELIvnWjgF8V5HfdRJcZv4W8wpto3Dy7HA/s70-c/KM+Icon.png"}var p=n.published.$t;var v=p.substring(0,4);var m=p.substring(5,7);var g=p.substring(8,10);var y=new Array;y[1]="Januari";y[2]="Februari";y[3]="Maret";y[4]="April";y[5]="Mei";y[6]="Juni";y[7]="Juli";y[8]="Agustus";y[9]="September";y[10]="Oktober";y[11]="November";y[12]="Desember";document.write('
<li class="clear">');if(showpostthumbnails==true)document.write('<a href="'+i+'" target ="_blank" title="'+r+'"><img class="rct-thumb" alt="'+r+'" src="'+l+'"/></a>');document.write('<strong><a href="'+i+'" target ="_blank" title="'+r+'" rel="nofollow">'+r+'</a></strong>');document.write('<br>');var x="";var T=0;if(showpostdate==true){x='<span class="showdates">'+x+g+" "+y[parseInt(m,10)]+" "+v+"</span>";T=1}document.write(x);document.write("</li>
");if(t!=numposts-1)document.write("")}document.write("</ul>
")}
//]]>
</script>
<script>
document.write("<script src=\"http://www.bloganda.com/feeds/posts/default?orderby=updated&alt=json-in-script&callback=rcentbytag\"><\/script>");
</script>
Keterangan: Ganti Link/URL warna merah dengan alamat blog anda!
Berikut contoh gambar hasilnya:
 |
| Memasang Widget Postingan Terbaru dengan Gambar, Cuplikan dan Tanggal lengkap |
Kesimpulan
Fungsi Widget Artikel Terbaru berperan sangat penting bagi kelangsungan blogger dan pengunjung sebagai optimasi meningkatkan traffic Pageviev yang sudah masuk, walau tidak secara signifikan setidaknya 1 dari 10 orang berkesempatan melihat postingan terbaru dari blog anda.
Demikianlah tutorial Cara Membuat dan Memasang Widget Recent posts dengan Gambar Thumbnail di blog semoga bermanfaat bagi kita semua, Aamiin.
Baca juga artikel terkait Widget blog:



mas, tak nampaklah code dalam highlight biru tu... ;-)
BalasHapusDilihat pada versi desktop mbak, Setting ke versi desktop dulu nanti akan muncul.
HapusKomentar ini telah dihapus oleh administrator blog.
BalasHapusterimakasih mas sudah work jangan lupa main2 di blog saya mas
BalasHapusyang script artikel terbaru paling bawah ga muncul...padahal saya pakai template dari arlinadesign,Tapi Script Yang atas langsung bisa.terima kasih atas script nya pak..
BalasHapus