Cara Mudah Memasang Tombol Share Melayang di Samping Blog
Assalaamualaikum..wr.wb?
Tertarik membuat Share Button Keren dengan tampilan melayang atau menempel di blog?
Blog adalah merupakan media website, yang menyediakan informasi dan tips yang bisa di akses oleh semua media Online di internet. dan Social Media Merupakan sarana paling mudah dan cepat dalam hal berbagi-bagi informasi atau sharing.
Dalam urusan bloging Social Media merupakan bagian penting yang bisa di manfaatkan untuk mengenalkan konten blog, guna mencari peluang lebih banyak pembaca, sekaligus tempat berbagi dan diskusi antar sesama bloger.
Keuntungan berbagi konten, sudah jelas Kita bayangkan saja kalau satu orang berbagi dengan teman-temannya, dan teman tersebut berbagi lagi tentunya itu sangat menguntungkan, apalagi yang dibagikan itu adalah Konten yang kita punya.
Menurut para Pakar SEO, Konten yang banyak di share di Media Social akan mendapatkan Rangking lebih di mesin pencari, Google akan menganggap konten tersebut bermanfaat dan mempunyai nilai!
Kita contoh blog-blog yang sudah Terkenalpun tak pernah melewatkan Media Social dalam mempromosikan kontennya dan memasang tombol Social Media pada Blognya.
Apalagi sebagai website baru yang perlu berkembang atau pengealan dan promosi agar mencapai Level tersebut, itu sangat memerlukan media sosial sebagai sarana promosi.
Yang perlu di ingat kalau teman berniat menggunakan Tombol Sosial Media tambahan untuk di pasang sebagai pelengkap blog, alangkah baiknya memehami sedikit hal-hal berikut agar tak membuat menurunya performa Blog.
Saya tawarkan teman untuk menggunakan tombol sosial media responsive yang satu ini, mempunyai tampilan keren melayang atau menempel di blog dari sumome, sebuah website penyedia Share Button yang bisa ke beberapa Medi Social Online terkenal, dan bisa dipasang di beberapa website.
Artikel terkait: Cara Membuat Tombol Share Melayang di Blog Mudah dengan Add Sharethis.
Tombol Social Media seperti sumome ini sangat responsive dan Lengkap Dengan Tampilan Keren Melayang, lancar saat di gunakan juga tak akan menggangu pada loading atau konten.
Kalau teman tertarik, untuk mendapatkannya sangat mudah dan gampang dipasang.
Teman bisa langsung menunju Halaman Sumome Cukup 3 langkah saja.
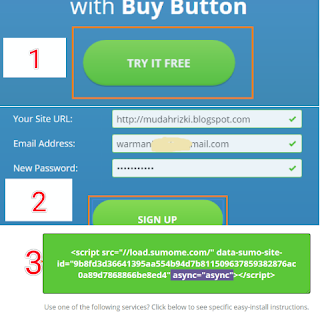
1. Klik "TRY IT FREE" (coba gratis)
2. Registrasi Gratis dengan mengisi nama web - email - Sandi.
3. Copy script dan pasang di HTML, Template.
<script src="//load.sumome.com/" data-sumo-site-id="a3a7db43f13d9f9b43d7be2870bf3c8b609968138f30e60ce4c0d5a190654cb4" async="async"></script>
Ketrangan!
Setelah mendapatkan kodenya, ada kode script yang saya warnai yaitu async="async" itu bisa di hapus saja setelah di Tempel.
Selanjutnya >>
Tahap cara pemasangan Tombol Social Media pada blog
Setelah mendapatkan kodenya, Pasang kode tersebut pada HTML Template blog dengan langkah berikut!
1. Login ke Blog pada Draf entri Menu samping
Pilih Tema / Template.
2. Klik Edit HTML
Perhatian!
Dalam mengedit template Teman terlebih dahulu untuk mencadangkan / pemulihan saat meng Edit HTML (menjaga terjadinya error) dengan mendownload templatenya.
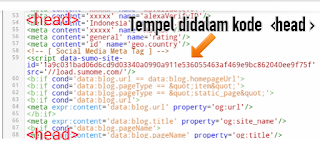
3 Paste atau Tempel kode scriptnya di dalam kode <head> atau diantara kode <head>pada HTML Template persisnya seperti berikut!
Contoh 1Tertarik membuat Share Button Keren dengan tampilan melayang atau menempel di blog?
Blog adalah merupakan media website, yang menyediakan informasi dan tips yang bisa di akses oleh semua media Online di internet. dan Social Media Merupakan sarana paling mudah dan cepat dalam hal berbagi-bagi informasi atau sharing.
Dalam urusan bloging Social Media merupakan bagian penting yang bisa di manfaatkan untuk mengenalkan konten blog, guna mencari peluang lebih banyak pembaca, sekaligus tempat berbagi dan diskusi antar sesama bloger.
Keuntungan berbagi konten, sudah jelas Kita bayangkan saja kalau satu orang berbagi dengan teman-temannya, dan teman tersebut berbagi lagi tentunya itu sangat menguntungkan, apalagi yang dibagikan itu adalah Konten yang kita punya.
Menurut para Pakar SEO, Konten yang banyak di share di Media Social akan mendapatkan Rangking lebih di mesin pencari, Google akan menganggap konten tersebut bermanfaat dan mempunyai nilai!
Kita contoh blog-blog yang sudah Terkenalpun tak pernah melewatkan Media Social dalam mempromosikan kontennya dan memasang tombol Social Media pada Blognya.
Apalagi sebagai website baru yang perlu berkembang atau pengealan dan promosi agar mencapai Level tersebut, itu sangat memerlukan media sosial sebagai sarana promosi.
Yang perlu di ingat kalau teman berniat menggunakan Tombol Sosial Media tambahan untuk di pasang sebagai pelengkap blog, alangkah baiknya memehami sedikit hal-hal berikut agar tak membuat menurunya performa Blog.
- Tidak mengganggu halaman atau konten.
- Sekaligus yang menyediakan Sahare ke beberapa Social Media yang lengkap.
- Lancar saat digunakan (caranya pakai dulu dan rasakan)
- Fast loading atau responsive ( Hig speed )
- Usahakan pasang di HTML jangan di Tataletak.
- Keren dan menarik
Saya tawarkan teman untuk menggunakan tombol sosial media responsive yang satu ini, mempunyai tampilan keren melayang atau menempel di blog dari sumome, sebuah website penyedia Share Button yang bisa ke beberapa Medi Social Online terkenal, dan bisa dipasang di beberapa website.
Artikel terkait: Cara Membuat Tombol Share Melayang di Blog Mudah dengan Add Sharethis.
Tombol Social Media seperti sumome ini sangat responsive dan Lengkap Dengan Tampilan Keren Melayang, lancar saat di gunakan juga tak akan menggangu pada loading atau konten.
Kalau teman tertarik, untuk mendapatkannya sangat mudah dan gampang dipasang.
Teman bisa langsung menunju Halaman Sumome Cukup 3 langkah saja.
1. Klik "TRY IT FREE" (coba gratis)
2. Registrasi Gratis dengan mengisi nama web - email - Sandi.
3. Copy script dan pasang di HTML, Template.
Ketrangan!
Setelah mendapatkan kodenya, ada kode script yang saya warnai yaitu async="async" itu bisa di hapus saja setelah di Tempel.
Selanjutnya >>
Tahap cara pemasangan Tombol Social Media pada blog
Setelah mendapatkan kodenya, Pasang kode tersebut pada HTML Template blog dengan langkah berikut!
1. Login ke Blog pada Draf entri Menu samping
Pilih Tema / Template.
2. Klik Edit HTML
 |
Dalam mengedit template Teman terlebih dahulu untuk mencadangkan / pemulihan saat meng Edit HTML (menjaga terjadinya error) dengan mendownload templatenya.
3 Paste atau Tempel kode scriptnya di dalam kode <head> atau diantara kode <head>pada HTML Template persisnya seperti berikut!
<HTML>
<head>
<meta/>
<!--[Social Media Meta Tag] -->
<kode script ... disini>
<head>
Contoh 2
<HTML>
<head>
<meta content='id' name='geo.country'/>
<!-- [ Social Media Meta Tag ] -->
<script src="//load.sumome.com/" data-sumo-site-id="a3a7db43f13d9f9b43d7be2870bf3c8b609968138f30e60ce4c0d5a190654cb4" async="async"></script>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<head>
<head>
<meta content='id' name='geo.country'/>
<!-- [ Social Media Meta Tag ] -->
<script src="//load.sumome.com/" data-sumo-site-id="a3a7db43f13d9f9b43d7be2870bf3c8b609968138f30e60ce4c0d5a190654cb4" async="async"></script>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<head>
Hapuslah kode ( async="async" ) setelah ditempel
Kalau selesi Klik Simpan.
Perhatian!
Pasang Tombol dari sumome ini setelah di pasang Tidak langsung muncul pada halaman blog, melainkan harus di seting atau Aktifkan terlebih dahulu pada Appsnya.
Berikut cara mengaktifkannya.
1. Tinggal masuk di halaman blog masing-masing (bukan pada Draf)
2. Lihat pada sebelah Kanan Atas Blog Teman semua>>cari sumome Apps yang menempel pada blog "icon "MAHKOTA" atau Apps, (pada Gambar dibawah) lalu "Klik"
3. Setelah klik Apps akan muncul menu seperti gambar dan Aktifkan Tombol Social Media yang tersedia setelah itu Klik "ON"
4. Selesai.
Kesimpulan
Cara diatas adalah cara saya menggunakan blogger kalau teman menggunakan selain blogspot atau website lain Teman bisa dengan cara dibawah ini yang di sediakan oleh sumome tingal pilih saja.
Instalasi sumome atau cara pasang di website selain blogspot.
Word press
Squarespace
Google Tag Manager
Tumblr
Weebly
Shopify
Bloger
Demikian cara membuat sampai pasang Share Button ke beberapa sosial media terlengkap yang saya sampaikan yaitu dengan sumome semoga bisa menambah kreasi dan semakin banyak artikel yang di share bisa meninkatkan trafik pengunjung blog kita semua.
Sukses dan lancar digunakan pada website anda semua, dan Selamat mencoba!












Makasih, kebetulan sy lagi belajar ini, sangat bermanfaat
BalasHapus