Cara Pasang Peta Google Map di Website Blog dengan Android
Cara praktis memasang peta Google Maps di postingan blog dengan menggunakan smartphone ini sebagai langkah alternatif jika anda suka ngeblog memakai HP Android atau sedang mencari cara baru memasang peta google tanpa memakai perangkat komputer - laptop atau PC, anda tetap bisa buat artikel atau seting lainya dengan lancar.
Menampilkan peta digital atau maping di situs website/blog memang menarik dan keren apalagi jika dipakai pada topik berkaitan dengan pemetaan lokasi seperti wisata, hotel, bandara dll. menyebabkan semakin hidup untuk tulisan blog, lebih natural dan menjelaskan.
Dalam memasangnya map Anda bisa pilih dan pakai opsi tampilan maps dari yang simpel sampai semat langsung seperti beberapa contoh berikut:
Contoh Mode pemasangan google map pada website/blog
Untuk memasang Peta maps google di website/blog kita bisa pilih versi atau mode pemasangan yang bisa anda tentukan diantaranya...
Contoh #1
Widget Transparan Iframe - ini yang disebut semat (Embed) google maps berupa tampilan Frame responsive.
Ini contoh embed langsung dengan tampilan Iframe
Contoh #2
Tampilan dengan Anchor Text
Tampilan dengan Anchor Text
nampak simpel hanya berupa Link langsung ke google maps
berikut contoh dengan tautan bentuk huruf atau tulisan yang jika di "KLIK" akan menuju navigasi map.
berikut contoh dengan tautan bentuk huruf atau tulisan yang jika di "KLIK" akan menuju navigasi map.
Setelah anda mengetahui pilihan mana yang akan dipakai? selanjutnya ke cara menemukan kode html google maps untuk disemat di blog dengan menggunakan Smartphone.
Inilah Cara Memasang Peta Google maps di Hand Phone (HP)
1. Pakai Smart Phone dengan OS apasaja saya pakai Android model lainya pun saya yakin bisa, gunakan Browser seperti : Internet Mobile atau Google Chrome.
2. !) Ubah versi Browser terlebih dahulu dari mobile (seluler) menjadi versi dekstop.
Kalau misal belum paham alangkah baiknya lihat dulu sebentar Cara mengubah tampilan browser dari mode Mobile ke Dekstop
3. Jika sudah diganti tampilannya lalu kunjungi https://www.google.co.id/maps/
4. Pada Google Maps, silahkan cari lokasi dengan cara geser atau zoom pakai jari anda atau dengan mengetik kata kunci nama kota/lokasi yang akan di target.
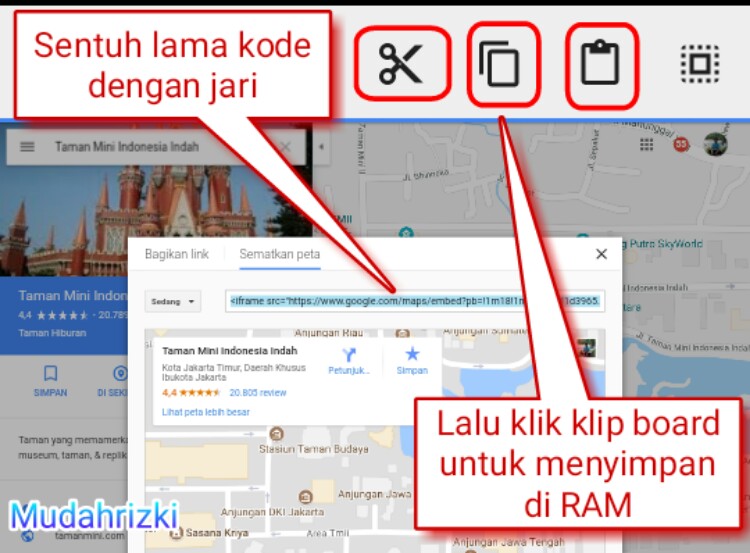
5. Kalau sudah ditemukan? tandai titik koordinat lokasi dengan menekan lama jari anda persis di atas nama lokasi tersebut.
6. Jika sudah ada tanda merah Map itu berarti tempat itu sudah akan otomatis terdeteksi dan siap di ambil kode lokasinya.
7. Selanjutnya sentuh/tap Menu sebelah kanan atas maps.
8. Pada menu sisi pilih atau klik Bagikan atau sematkan peta.
9. Nanti akan muncul jendela / Pop up untuk anda pilih dan ambil kode.
Pindahkan dari Bagikan link ke Sematkan peta.
10. Nah, bila tampilan sudah seperti gambar dibawah selanjutnya...
- Anda bisa atur ukuran frame yang sesuai pilih saja Sedang atau Kecil agar tampilan google map tidak terlalu besar jika dibaca oleh pengunjung yang memakai Smartphone.
11. Simpan kode pada Klip board HP!
- Jika sudah cocok ukurannya ambil kode yang ada di Form Adress, caranya tempel lama jari anda hingga kodenya berwarna biru lalu Copy dan pasang di HTML blog.
Kurang lebih kodenya seperti berikut.
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3965.7049360673363!2d106.8951559!3d-6.3024459!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e69ed50d076a261%3A0x73127b9ecf2da0c!2sTaman+Mini+Indonesia+Indah!5e0!3m2!1sid!2sid!4v1511994815583" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
Keterangan!
- Kode berwarna merah bisa dihapus jika mau dibuat tampilan link saja di artikel.
Sampai disini selesai untuk mendapatkan kode maps.
Selanjutnya cara memasukan kode google map ke html blog
1. Menampilkan maps dengan tampilan widget iframe responsive seperti contoh #1
1. Buat tab baru - Login ke blog anda yang akan dipasang peta google.
2. Buat postingan baru atau Edit Entri / tambahkan.
3. Jika sudah berada pada Postingan Ubah mode penulisan dari Compose menjadi HTML.
4. Selanjutnya tinggal di Paste / tempelkan saja kode ke html postingan.
5. Lihat pratinjau, jika tampilannya tidak sesuai template tinggal dirubah saja angka ukurannya masih di html, kalau pas simpan.
Catatan!
Untuk tampilan widget Iframe pakai semua kode dari google map tadi, tapi jika anda ingin membuat seperti Link saja itu tinggal di hapus saja bagian yang saya beri warna MERAH selanjutnya tinggal buat seperti biasa membuat link di postingan.
2. Cara membuat link ke google maps di postingan seperti contoh #2
1. Klik menu Post Entri sebelah atas untuk membuat link.
2. Setelah muncul Pop up / jendela Link.
3. Isi "Form Text to dispaly:" dengan Huruf yang bisa anda buat.
4. Dan isi kolom Link to: dengan kode dari map, lalu hapus bagian yang saya beri warna "Merah" di awal dan akhir kode-embed.
Mungkin cara itu saja sudah cukup didalam membuat maps di post blog dengan menggunakan Smartphone hasilnya bisa sukses di pasang di blog, sangat mudah bukan?
Walau mudah jika teman ada yang belum paham mengenai pemasangan Anda bisa tanya atau tinggalkan komentar saja, saya bukan sebagai bantuan google maps tapi semoga artikel ini bisa membantu kawan semua.








Sangat bermanfaat sekali mang
BalasHapussaya bookmark dulu ya mang artikelnya
mungkin nanti saya pasti butuhkan
Terikamasi kalau begitu silahkan saja saling berbagi dan belajar mas, saya pun sering tertarik sama blog dengan menampilkan hal unik dipostingan seperti memasang peta google maps yang keren di Lihat.
HapusBisa dipraktekkan kapan2. Terimakasih tutorialnya bermanfaat :)
BalasHapusYa nih pasang maps di topik wisata sangat menarik paling tidak membuat link-nya saja sudah oke.
HapusGitu caranya, kalau gua mah screen shoot, ternyata ada yang sesuai aturan caranya hehe
BalasHapus